プロンプトによる構図・ポーズの指定に限界を感じていた頃。
拡張機能の存在を知りました。
本記事では構図・ポーズの指定に便利な「ControlNet」を紹介します。
ControlNetで何ができるか
画像から構図を抽出し、その構図を元に画像を生成することが出来るようになります。
例えば、今回サンプルとして使うコチラの画像。

どのようなプロンプトにすればいいか、何となく想像つくかもしれません。
だけど、何回出力しても理想の画像が生成されない…。そんな経験ありませんか?
コレ、ControlNetで解決できます。まったく同じポーズの画像が出力できるようになるんです。
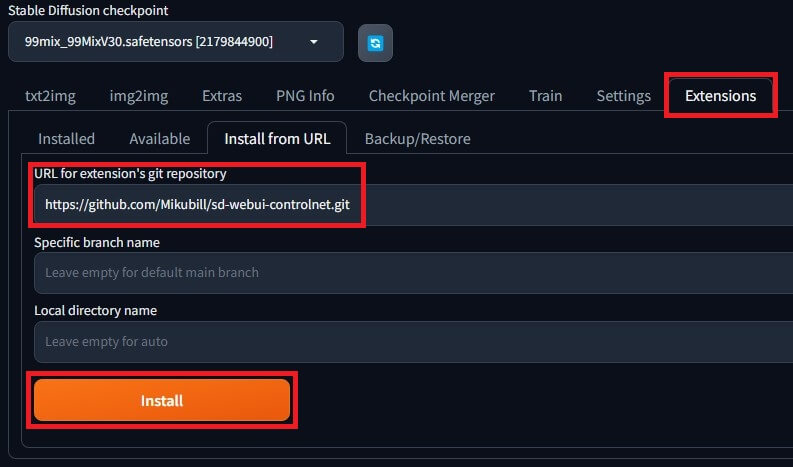
ControlNetのインストール方法

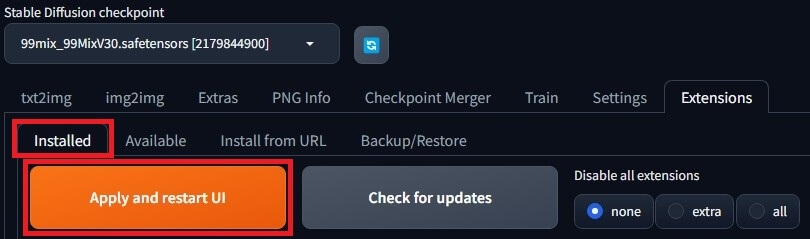
Install実行後はInstalledタブからApply and restart UIをクリック。

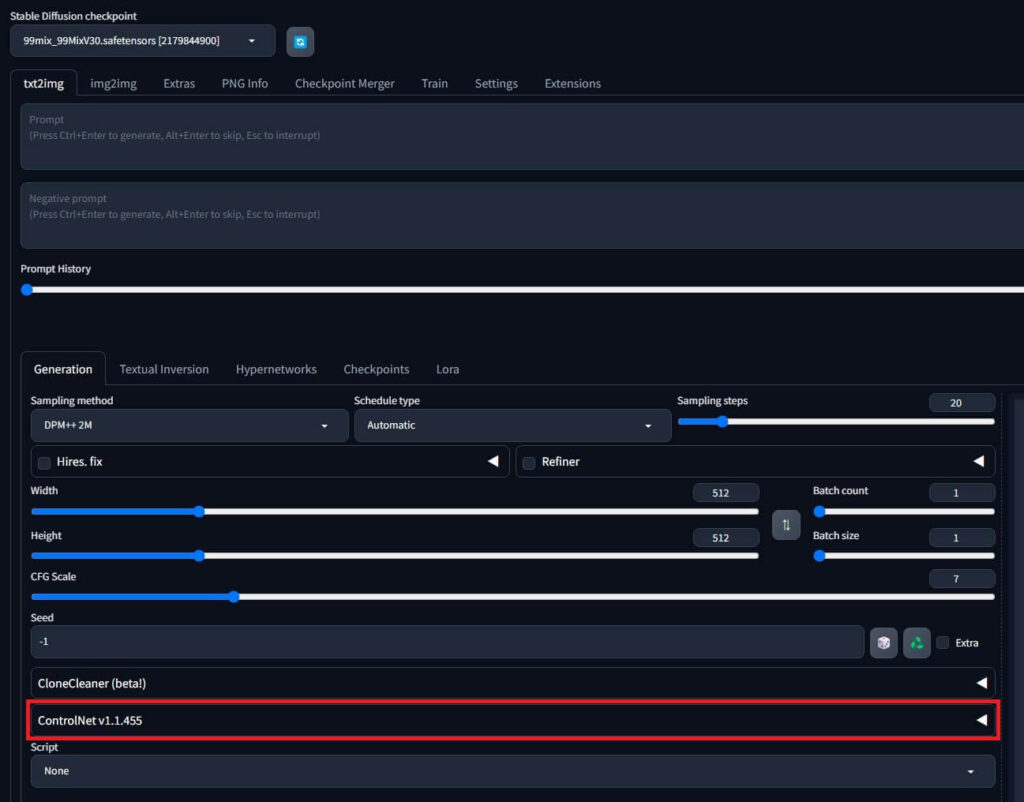
restart後、ControlNetのメニューが追加されていればインストールは完了です。

ControlNet用モデルのダウンロード
ControlNetを使う際、専用のモデルが必要になります。
ダウンロードは下記サイトから。./models/ControlNetに配置します。
ControlNetによる構図・ポーズ抽出!
今回は「Canny」という手法のみ試します。
理由はディティールが必要になる「手」が含まれているからです。(ポーズの指定だけでは手が崩れてしまう…)
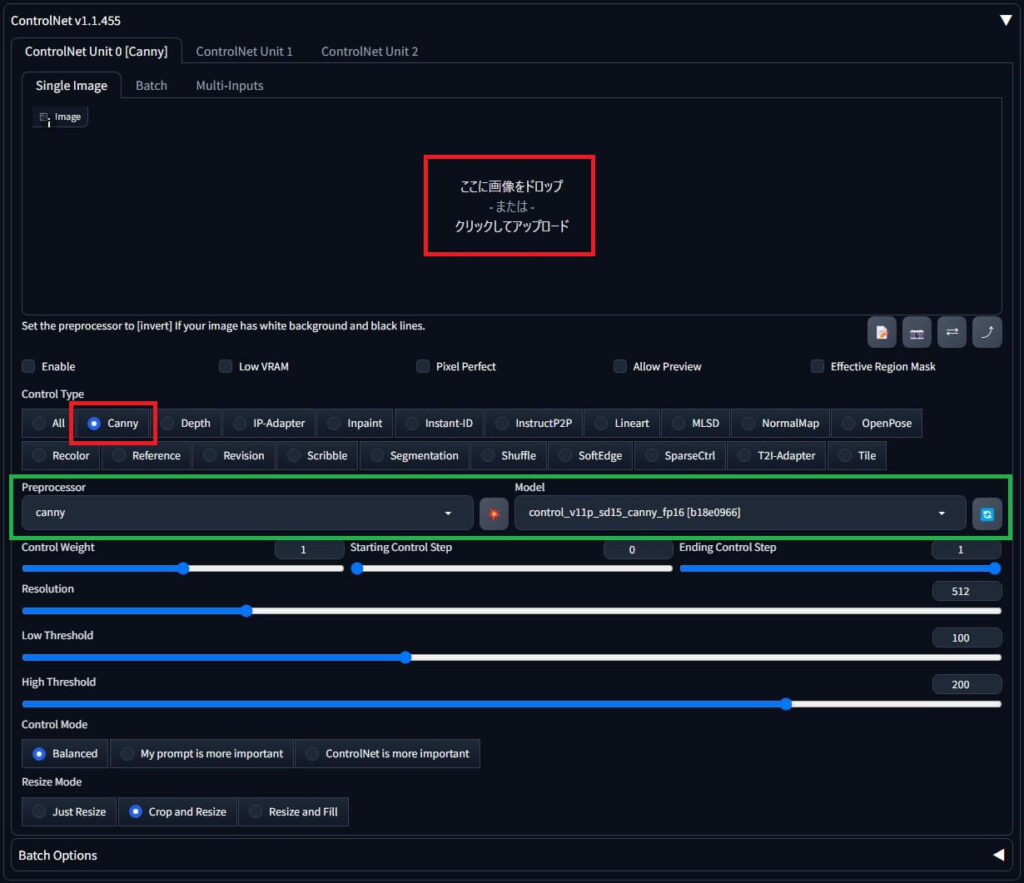
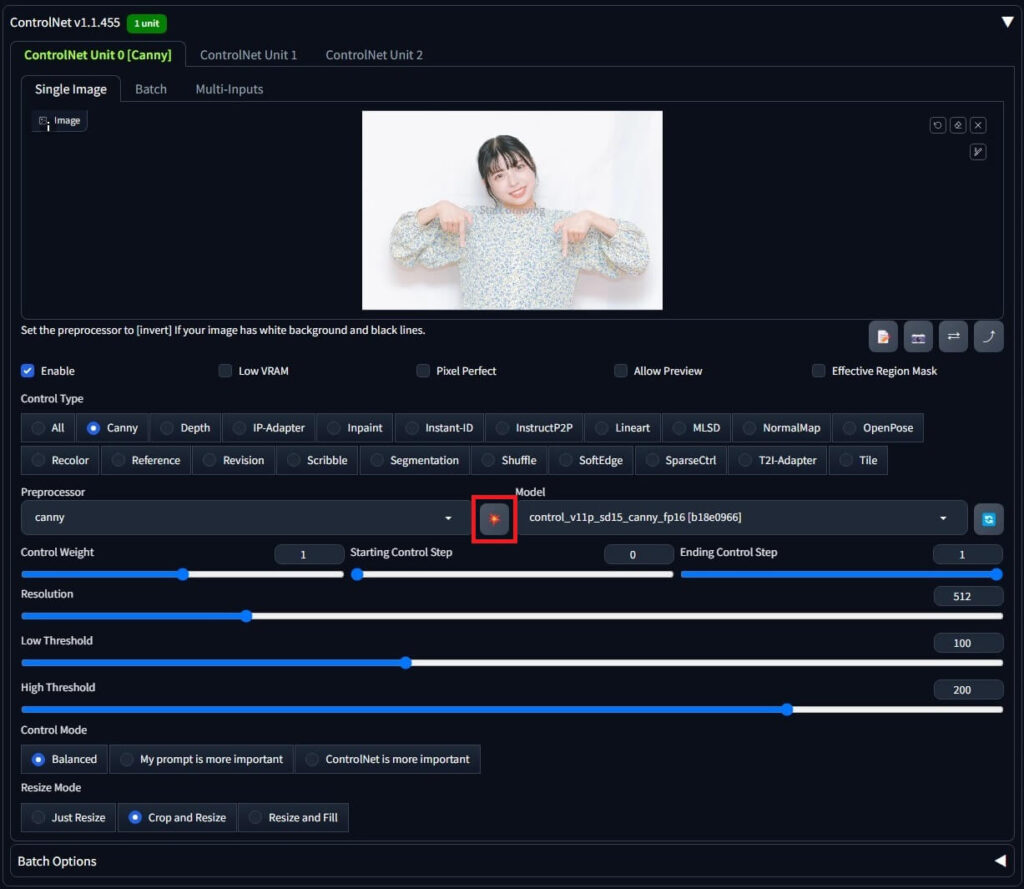
ControlNetのメニューを開き、Control TypeでCannyを選択します。

緑色の枠の所は自動で設定されるはず。
冒頭のサンプル画像をドロップまたは選択します。

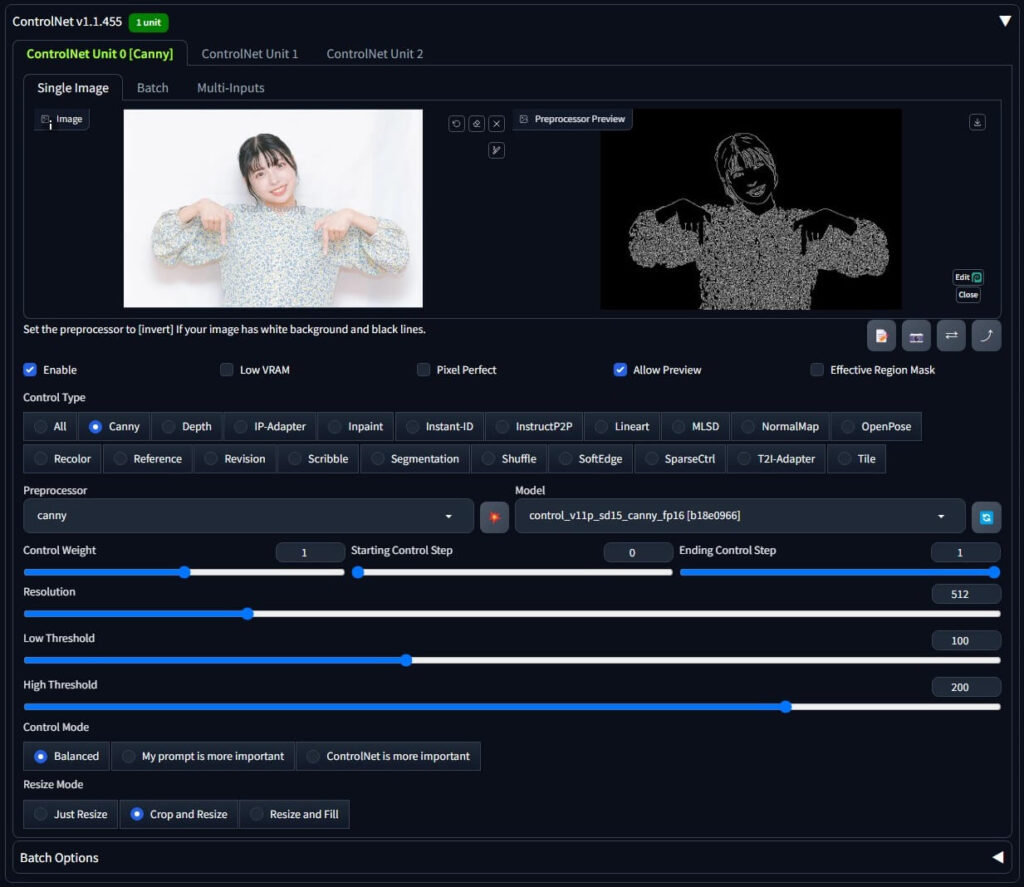
抽出ボタンをクリック。

抽出できました。(細かッ!)
ControlNetメニュー内のEnableにチェックが入っていることを確認し、画像をGenerateします。

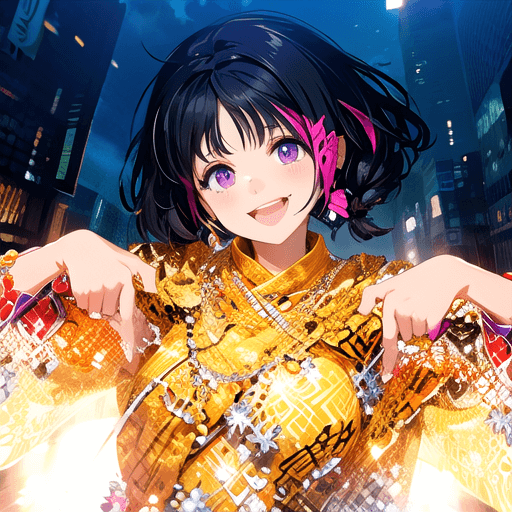
少し修正が必要であるものの、理想に限りなく近い画像を生成することが出来ました。
おまけ

再限度に関してはCannyが優秀。ただ融通が利かないとも言えます。
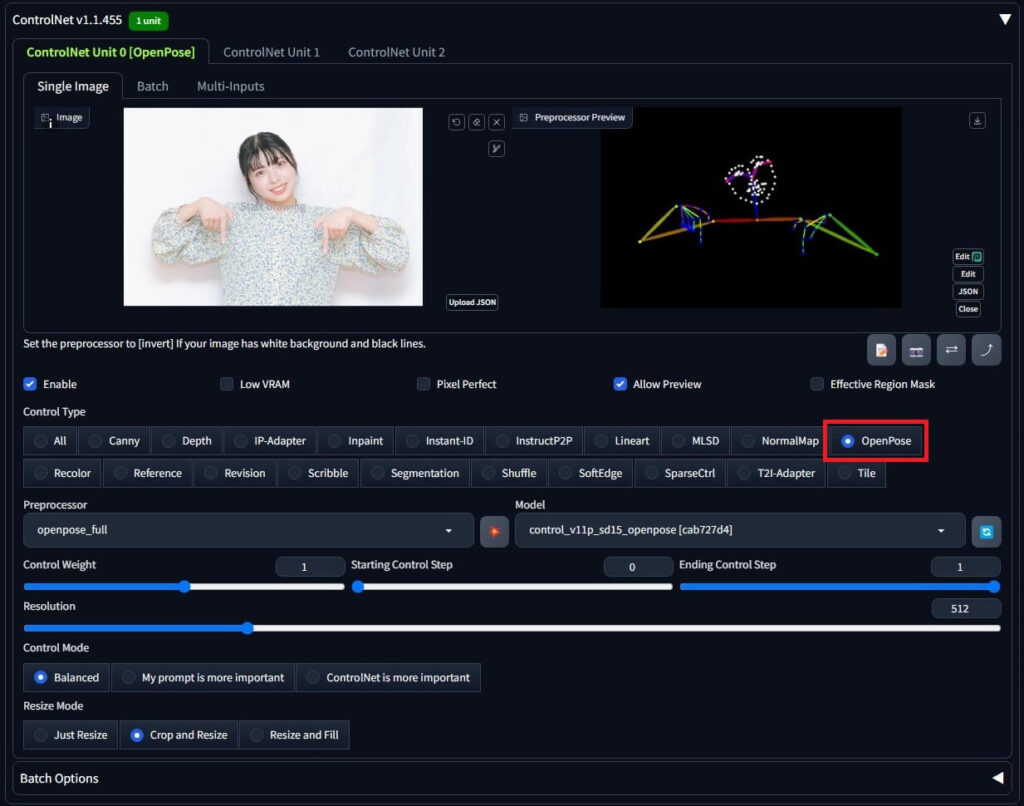
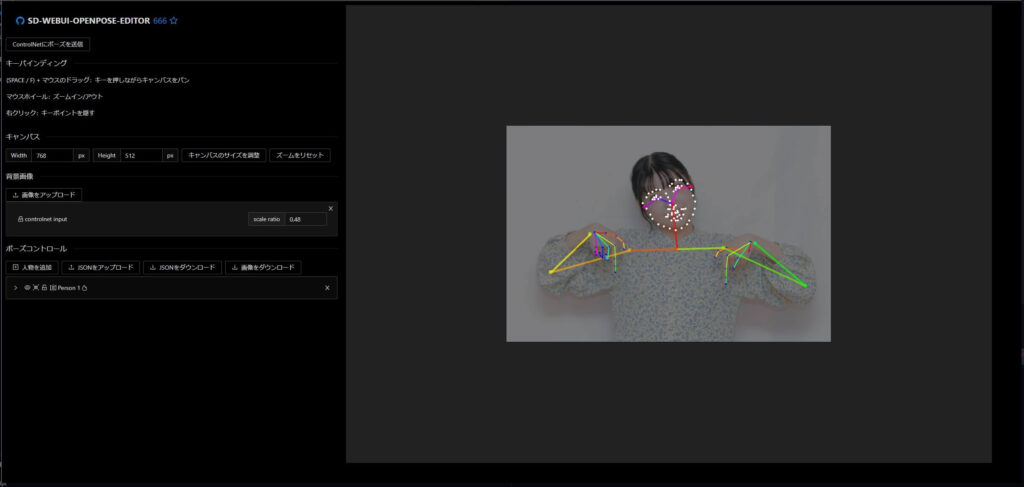
そんな時に便利なのがOpenPoseです。

表情の指定だけ抜いたり、ポーズの一部を解除したり。
生成する画像の大きさに合わせて、再配置も可能。
極めつけはjsonファイルとして出力でき、いつでも呼び出せること。
Cannyにも同じような機能、欲しいです。





https://github.com/Mikubill/sd-webui-controlnet.git