これまでReactの学習にはVisualStudioCodeを使ってきました。
が、ここにきて業務でPython用IDEであるPyCharmに触れる機会があり、「同じようなのがReactにもないのかな?」と思っていたら、あるじゃないですか、PyCharmと同じ会社が出している奴が。
その名も「WebStorm」、しかも非商用利用なら無料とのこと。
早速インストールしてみたので、今回はそのインストールについて紹介していきます。(Node.jsのインストールには触れません)
インストーラーのダウンロード
以下のサイトから。
WebStormのインストール
先ほどダウンロードしたインストーラーを起動します。
「次へ」をクリック。

インストール先を任意のパスに設定し、「次へ」をクリック。(画像はデフォルトのまま)

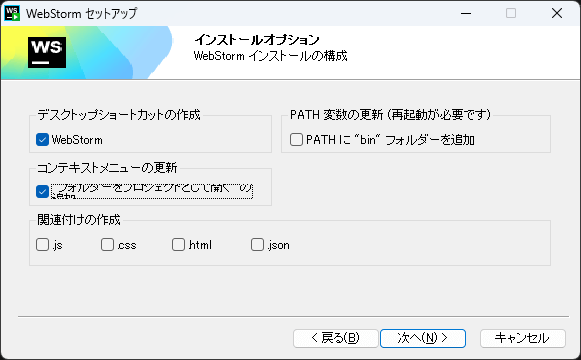
任意のオプションを設定します。
ショートカットは無くても構わないですが、コンテキストメニューは追加しておくと後々便利かも?

スタートメニューのフォルダ名を設定し、「インストール」をクリック。
基本的にはデフォルトのままでいいでしょう。

インストールが始まります。


Reactアプリケーションの作成・起動
先ほどインストールしたWebStormを起動します。
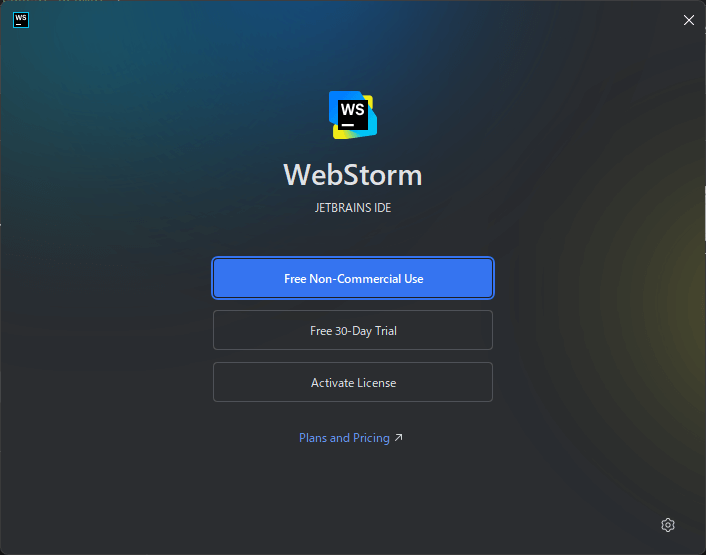
今回は非商用利用なので「Free Non-Commercial Use」をクリック。

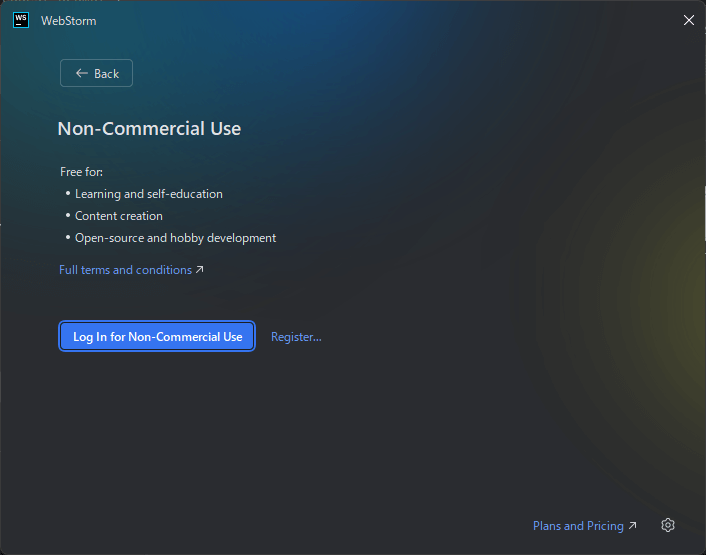
非商用利用でもログインが求められます。
内容を確認の上、「Log In for None-Commercial Use」をクリック。

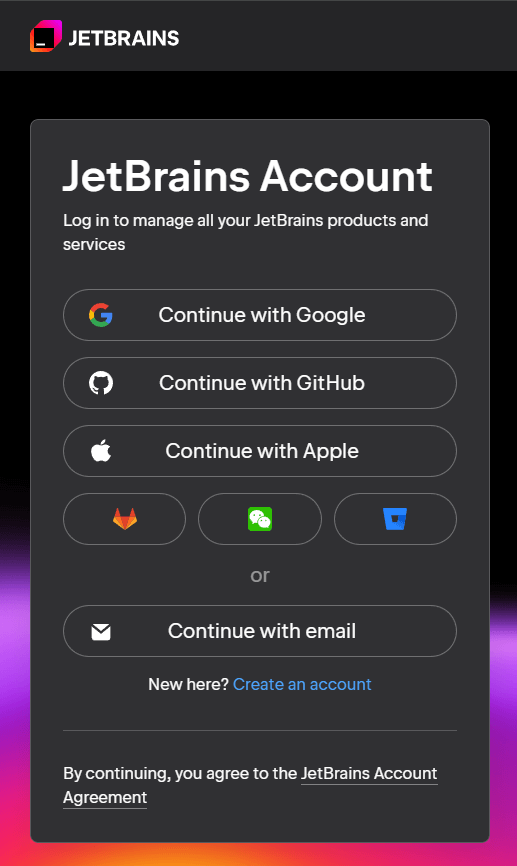
Webブラウザで認証画面が開きますので、お好みのログイン方法を選択します。

認証が完了すると、Webブラウザ上に以下の画面が表示されます。

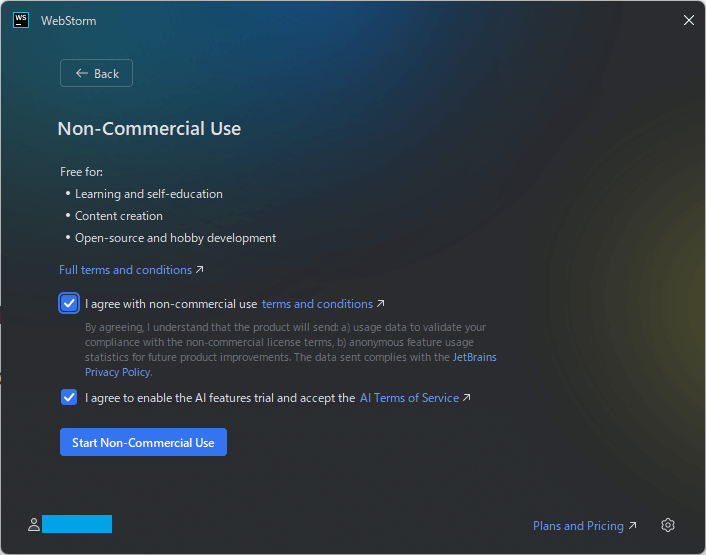
WebStormに戻り、「Start Non-Commercial Use」をクリック。

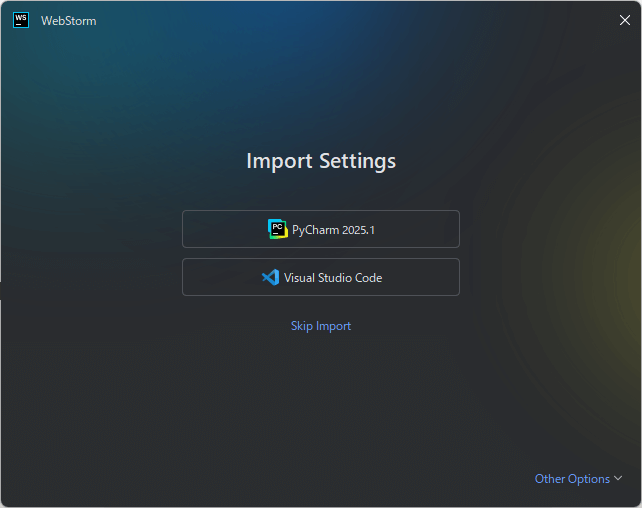
PyCharm同様に、ローカルに他のエディタやIDEが存在する場合には設定のインポートが可能なようです。(今回は「Skip Import」でデフォルト設定を選びました。)

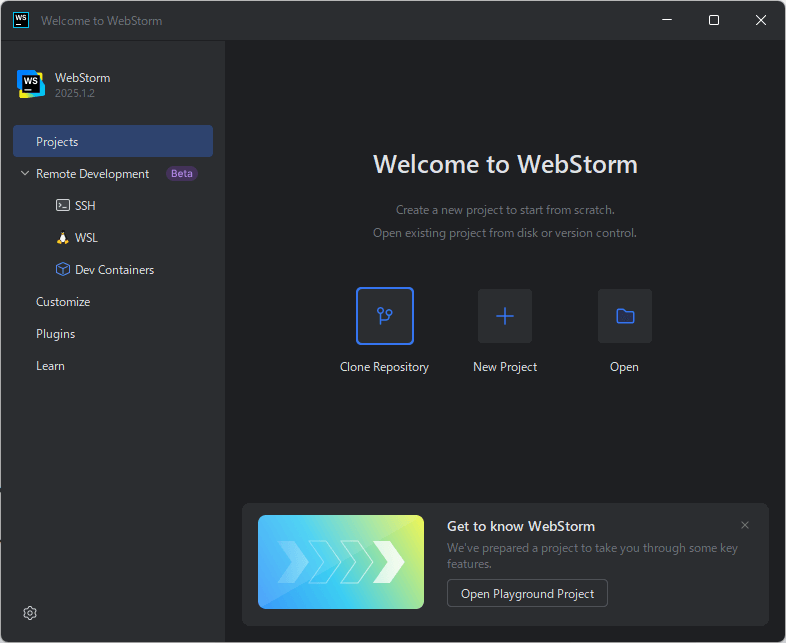
WebStormのWelcomeページが開いたら、さっそく「New Project」をクリックしてReactプロジェクトを作成していきます。

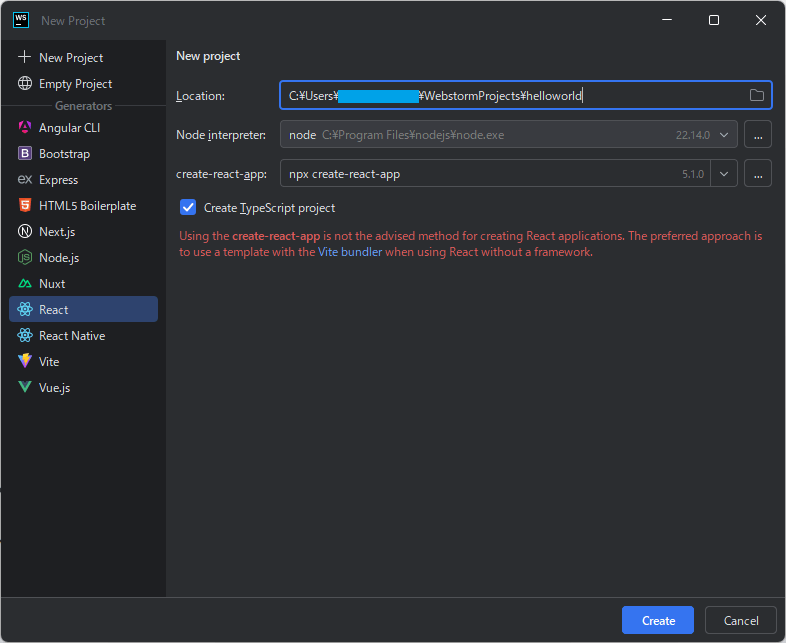
プロジェクト作成ウィンドウの左ペインから「React」を選択し、任意のプロジェクト名を設定し「Create」をクリック。

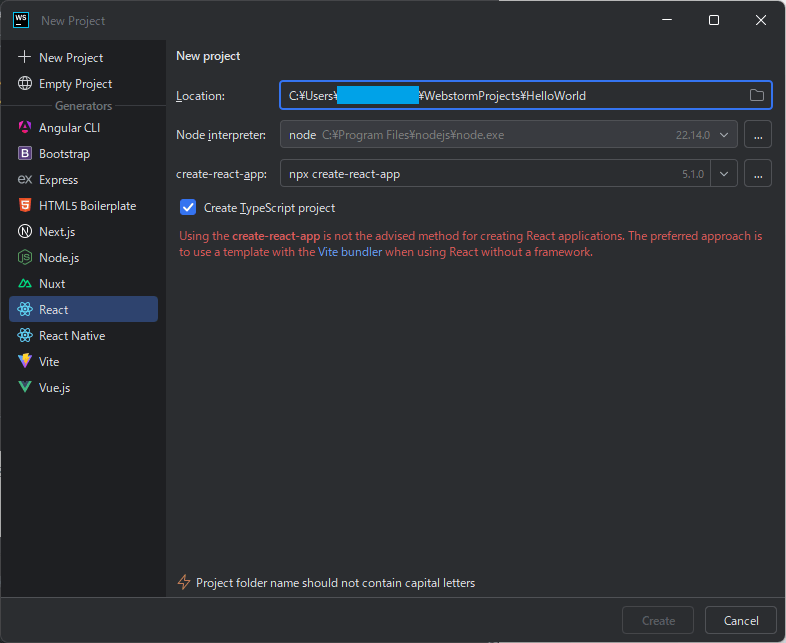
ちなみにプロジェクト名は大文字入れられないみたいで…。

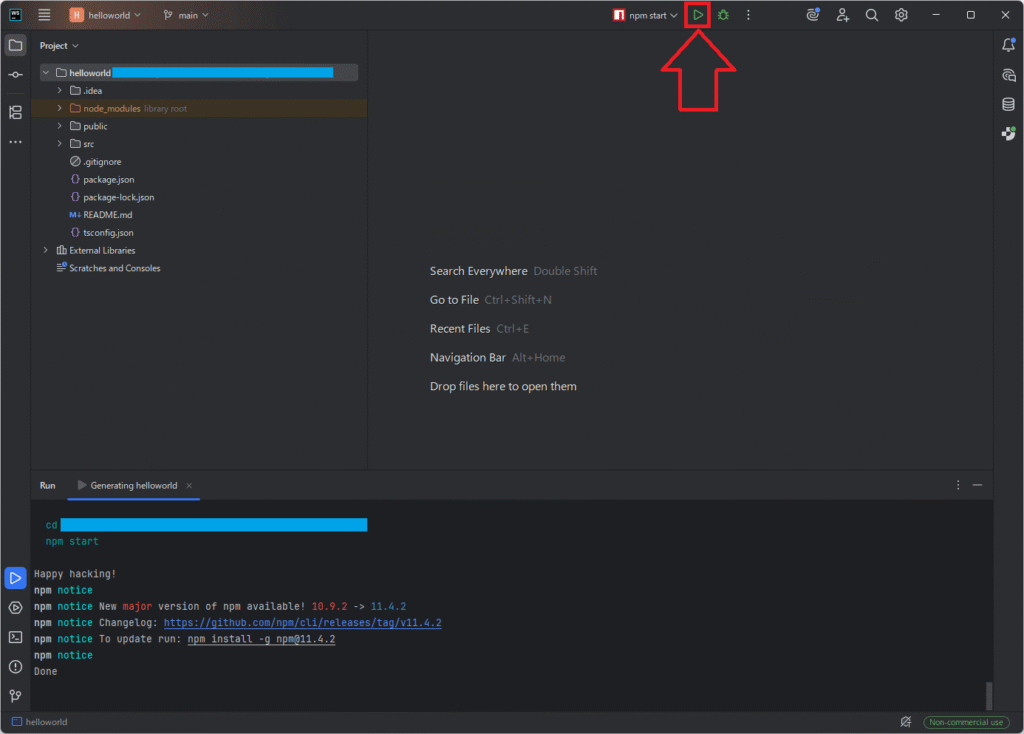
プロジェクト作成が完了したらIDE上部の実行ボタンをクリック。

Reactプロジェクトの作成・実行まで確認できました。

WebStormの日本語化
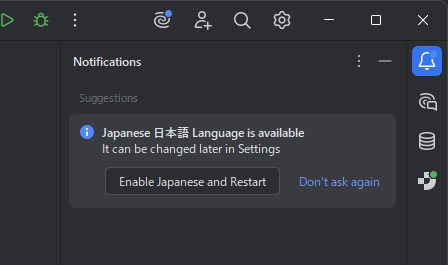
PyCharmの場合は初回起動時に簡単に日本語化できましたが、WebStormは少し勝手が違うようです。
起動後の通知から「Enable Japanese and Restart」をクリック。

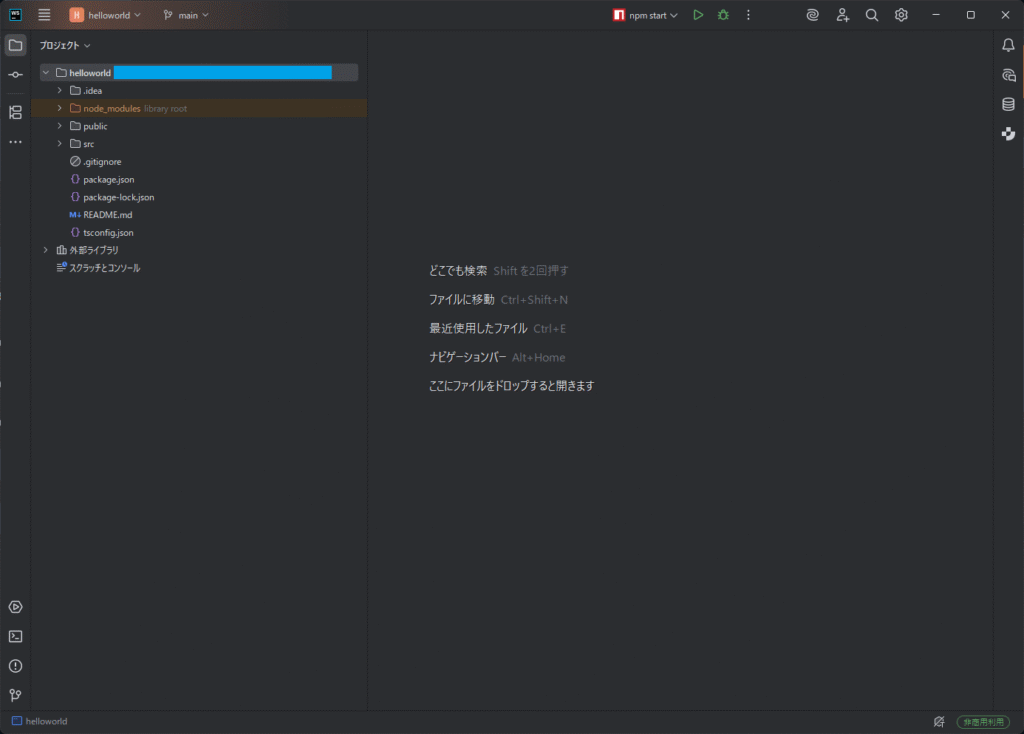
日本語化できました。

以上です。



コメントを残す