経歴的にReactスキルが必要そうになってきたので学習開始。
相変わらず備忘録的に残していこうと思います。
目次
各種インストール
Node.jsのインストール
以下のサイトから、LTSをダウンロード/インストール。
インストールの確認
$ node --version
v22.14.0nodist/npmのインストール
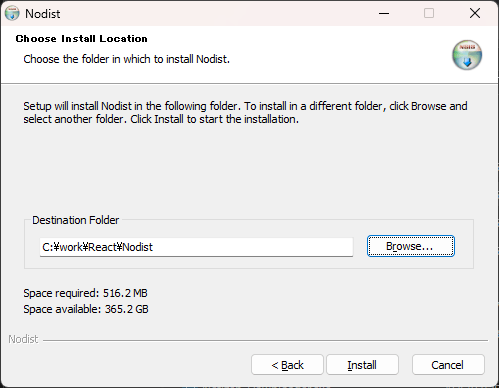
以下のサイトから実行ファイルをダウンロードし、インストール。
インストール先はデフォルトの「C:\Program Files (x86)」から「C:\work\React」に変更。

パスにスペースが入っていると、後述するyarnコマンドが使えなくなる様です。
インストールの確認
$ npm --version
10.9.2
$ nodist --version
0.10.3yarnのインストール
先ほどインストールしたnpmをさっそく使います。
$ npm install -g yarnインストールの確認
$ yarn --version
1.22.22パッケージインストール
さきほど(以下略
$ yarn global add create-react-appインストールの確認
$ yarn global list
yarn global v1.22.22
info "create-react-app@5.1.0" has binaries:
- create-react-app
Done in 0.07s.Reactアプリケーション
アプリケーション作成
任意のフォルダで以下のコマンドを実行します。
$ yarn create react-app test --template typescriptアプリケーションの実行
以下のコマンドを実行します。
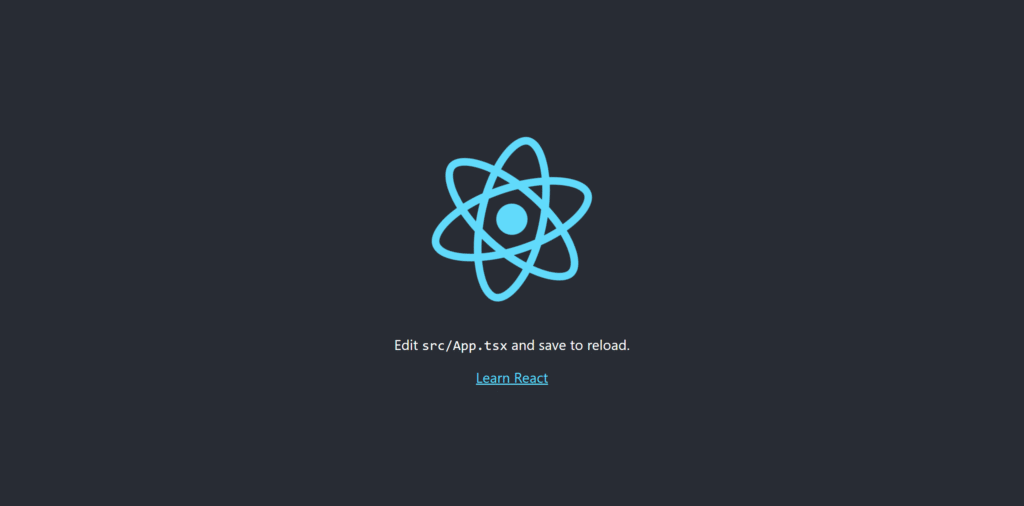
$ yarn startビルドに成功すると以下のようなブラウザ表示。

お疲れさまでした。